What is User Experience Design (UX App Design)?
User Experience Design (UX), commonly known as User Experience/User Interface Design (UX/UI), is how your mobile or web application is laid out, how the screens are connected, and how the users will go from one screen to another.
User Experience Design (UX) is the actual experience that the user will have, how each user interface in the app will behave. UX Design planning drives User Interface or UI design. UI Design is designing how each interface that the user will interact with will look and how it will feel. Today we are focusing on just UX app design.
How Does UX/UI Design Apply to Application Development?
It starts with the simple fact that, unlike templated websites, custom websites and mobile applications and web applications have a FULLY customizable experience. Fully customizable meaning EVERY SINGLE THING about is fully custom. Not just how it looks, but more importantly how it behaves. Anything and everything you can imagine can be created. From visualizations that show complex data in creative ways that allow it to be quickly processed, to gamifying a dull process that gets users excited over doing the most boring actions, to an intuitive flow that easily guides a user through a long journey of many screens in mere seconds.
However, most low-quality mobile app and web app makers often overlook in their UX/UI designs the experience that an app’s admins will have, and they only do the end-users experience. These include all kinds of functions and behaviours that the admin will need to easily manage their app. That is why it is CRITICAL to ask if the vendor has accounted for the admin’s features.
How to Measure Good UX/UI Design?
Good UX/UI design is one where the users like your app so much that they tell you that they enjoy using it. You find this out by asking for their feedback while the app is designed and when the app has just launched. And when the app has been live for a bit, users will let you know through the app’s reviews. Users rarely know what is the difference between UX and UI therefore their feedback would be more about their overall experience.
A few other data points to consider when evaluating how good is your app’s user experience:
- Quantity of users: this is a very general success indicator that applies to the success of the app as a whole. But as a general rule if your app has a good experience then you are more likely to get more users on it. But in reality, the initial number of an app’s users is a lot more dependant on the quality of the marketing used to promote the app than it is on the actual UX.
- Duration: how long each user spends on the app. For most apps, the longer a user spends on the app the better.
- Frequency: how frequently users use the app. For most apps, the more frequently users use an app the better
- Custom success quantifiers: some apps have unique success indicators such as how quickly a user gets through a series of screens, etc. These indicators need to be stated clearly during the design phase. Usually in the form of test plans and checklists or a System’s Requirement Specifications Document.
How to Ensure Great UX Design?
Great UX App design combines art with a great deal of science.
The art part is the easy part: any strong graphic designer that has experience in designing mobile applications or websites, can put together the beautiful look and feel needed to bring to life the User Interface (UI). A quality User Interface (UI) design requires wireframes. I will not be talking about them in this blog post, because the focus of this blog post is just about the UX app design, and not the graphic design – the UI design.
The science part of UX/UI starts with the fact that each app has a purpose: to serve its users the best way possible.
A. User Definition: Have a solid user definition.
Some clients before they start on their journey to create their app they do a lot of research into what their users want. But for everyone else who can’t afford to do the research you start with creating a basic user definition. Basic user definition is something that anyone should be able to do on their own. Understanding your users and what they want is the foundation of great UX Design. When creating the user definition you need to answer the following questions:
1. Why are users going to use your app?
2. And what would make users come back to your app?
If you give users value then you will receive value in return. The more value you give the more you will receive.
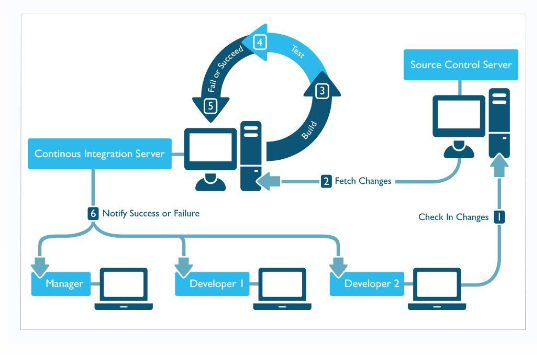
Here is an example of a user definition:

B. User Flow: Have an AMAZING user flow.
You MUST have an EXCEPTIONALLY well-thought-out user flow in order to have a great user experience. You can start by creating it on your own. But even if you do it on your own, an experienced UX designer HAS to review it and approve it. Unless you have designed many User Experiences for mobile and web apps you won’t know what you look for, and you won’t know what is possible.
The user flow can make or break any app, especially for any app that has more than one type of user. An example of apps that have more than one user are apps that have buyers & sellers, apps that have drivers and customers, or apps that have patients and doctors. The reason for it is that apps that have more than one user type can easily get into a conflict where one user does something that interferes with the actions of another user. Or there could be “dead-ends”, where a user starts an action and gets to a screen that doesn’t allow him to finish the action or to continue the use of the app in a convenient way.
Businesses or startups that are planning on having a cross-platform project, with both a mobile app and web app features, will benefit greatly from a user flow as it will guarantee that their users will have the ideal user experience that will connect the two components seamlessly.
Low-quality mobile app and web app makers always skip this step and jump right into designing the app.
For businesses that are app-driven, User Flow will SHAPE or EXECUTE your business operations. For such businesses, the user flow will determine how they generate revenue, and what their clients will need from them This is why it is best that the user flow is completed by a trained Business Analyst, who can analyze your business and create a System Requirements Specifications (SRS) document with a thorough analysis about business’s needs, and about the needs of the users.
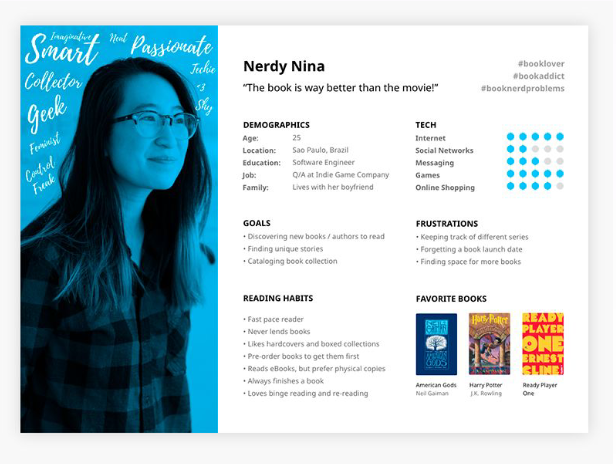
Here is an example of a user flow:

C. Start Small and Test it!
An app should always be constantly evolving. Your users know that the first version is not perfect. Your users’ input is the most important driver of your app’s success. Therefore, it is always best to your app’s design by starting with an MVP or a Prototype.
You can read more about what is an MVP, and what is a prototype and what is a proof of concept, in this blog post: link.
Start by creating designs for the smallest version of the app, and then sharing them with a few select users who will give you initial feedback. Then incorporate these changes. Then start creating the app’s next features. This way you will save a lot of money by getting feedback early.
In 2022 we started offering our client user testing support. Where we support our clients’ testing activities with guidance, and strategies and even do some of the tests ourselves. User testing is done through both software and manually. Active user testing comes to learn the user’s expectations in a quantifiable way that is used for making decisions about both an app’s specific features, as well as about the user experience of an app.